Add to Home Screen in Third Party Browsers
The iPhone was unveiled in January 2007, and the very first models went on sale in the US at the end of June 2007. It changed the world, and it's remarkable how quickly the iPhone and its apps became part of our lives.
But interestingly, the original vision Apple promoted for the iPhone was for it to primarily run web-based ‘apps’ accessed via the Safari web browser, rather than apps from the App Store.
In fact, the App Store didn't even exist until more than a year after the first iPhone launched!
In January 2008, Apple introduced the Add to Home Screen feature in Safari, which allowed web ‘apps’ to be installed to the home screen alongside all of Apple's built-in apps. This gave developers the ability to create functional websites that could look like real apps, approximately 6 months before the App Store went live with those real apps.
Also in January 2008, Apple introduced the charismatic Wiggle Mode feature for rearranging the home screen. It was an innovative time.
Together, Add to Home Screen and Wiggle Mode are key to how Mister Icon works, and thankfully these features have continued to operate with very little change through every iPhone model so far.
Steps forward
iOS/iPadOS 14 introduced the ability to choose a default web browser other than Safari. This was a great step forward for freedom and personal choice, but it did create issues for my Mister Icon app.
The whole idea of Mister Icon is to provide icons that can be added to the home screen, so the special Mister Icon installation pages need to be accessed through a web browser that supports ‘Add to Home Screen’.
Traditionally, Safari was the only browser capable of adding web page icons (“webclips”) to the home screen, as Apple simply didn't provide the ability for other web browser apps to offer a comparable feature.
But with iOS/iPadOS 16.4, Apple finally rectified this disadvantage.
Third-party web browsers can now offer an identical ‘Add to Home Screen’ experience to Safari's, as long as certain requirements are met.
This is great news for all of us!
More choice. More fairness.
Liberté, égalité, fraternité!

What this means for Mister Icon
In many ways, this is good news for Mister Icon too. In most cases, I no longer have to worry about whether users of my app have set their default web browser to something other than Safari, as they'll still be able to use ‘Add to Home Screen’ regardless of browser.
But in other ways, it also introduces more complications.
Previously, my icon installation pages would try to detect what browser you were using, and if it wasn't Safari, they would then show a simple message advising you to switch back to Safari in order to install your chosen icon.

Changing your default web browser via the iOS/iPadOS Settings app (Settings → Safari → Default Web Browser) isn't difficult, but it is annoying if all you want to do is install a few Mister Icon labels to your home screen. So the new ‘Add to Home Screen’ possibilities introduced in iOS/iPadOS 16.4 are unquestionably positive.

However the good thing about Safari being the only browser to support ‘Add to Home Screen’ was that there was only one potential browser interface I had to worry about. I knew that all Mister Icon users would be using the same browser to install icons, so I was able to confidently show simple instructions about how to activate the ‘Add to Home Screen’ feature.

Many technically savvy users probably don't need these simple instructions at all, but I like to ensure that my app is useable by everyone, regardless of their level of knowledge about how the iPhone and iPad operate.
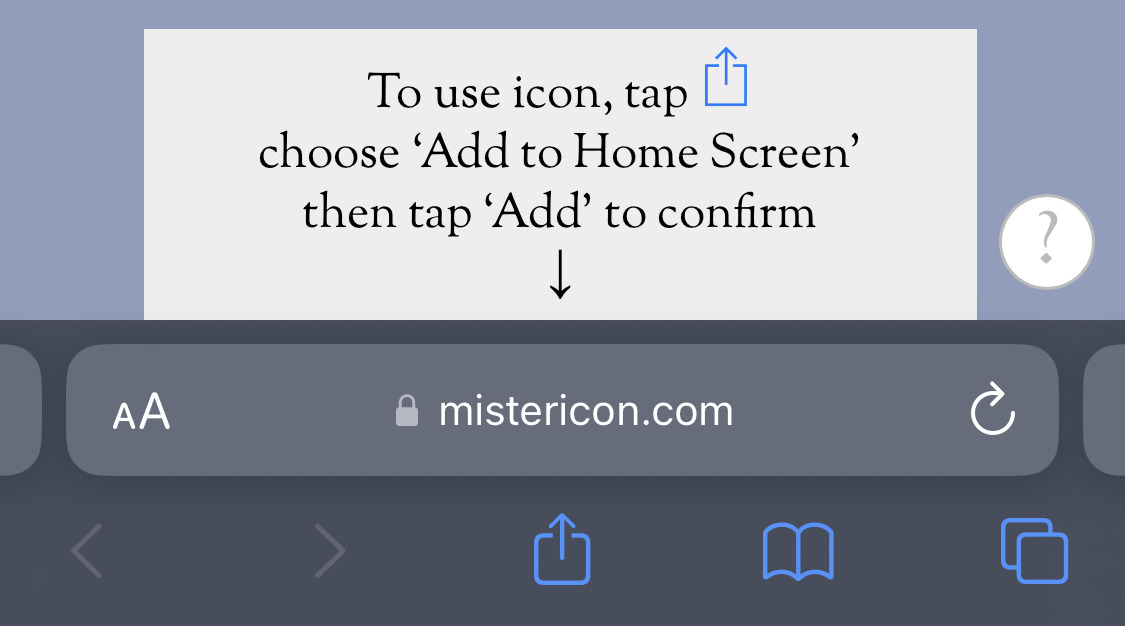
Even just Safari is tricky enough to deal with. Consider for a second the location of the Share button that you must tap in order to find ‘Add to Home Screen’. On an iPhone being held in normal portrait orientation, the Safari Share button is right at the bottom centre of the screen. Nice and easy to find.
But if you rotate your iPhone into landscape mode, the Share button suddenly moves up near the top right of the screen. And in some cases it disappears completely, until you scroll the page to show the toolbar again.

On the iPad, the share button is always up near the top right, regardless of which way you orient the screen, which thankfully makes things a bit easier. (At least it does until you start playing with the iPad multitasking features and then the share button can move around once more!)
So my simple instructions that try to point out where the Share button is, actually need to consider multiple different usage scenarios.
The new way forward
Now, with the ability for third-party web browsers to offer ‘Add to Home Screen’ just like Safari, it no longer makes sense for me to advise users to switch their default web browser back to Safari in order to install icons.
But I still want to provide useful instructions for how to activate ‘Add to Home Screen’, regardless of the browser being used.
*Helpfully*, each web browser has a different interface and therefore slightly different instructions are needed for each one.
I've recently spent a lot of time experimenting with various different web browsers and determining how they implement ‘Add to Home Screen’ (Note: I'm going to call it ATHS from now on in this article, as I'm getting tired of writing it so many times, and you're probably getting tired of reading it so many times too).
Generally, most browsers operate similarly. You have to tap the Share button, then choose ATHS.
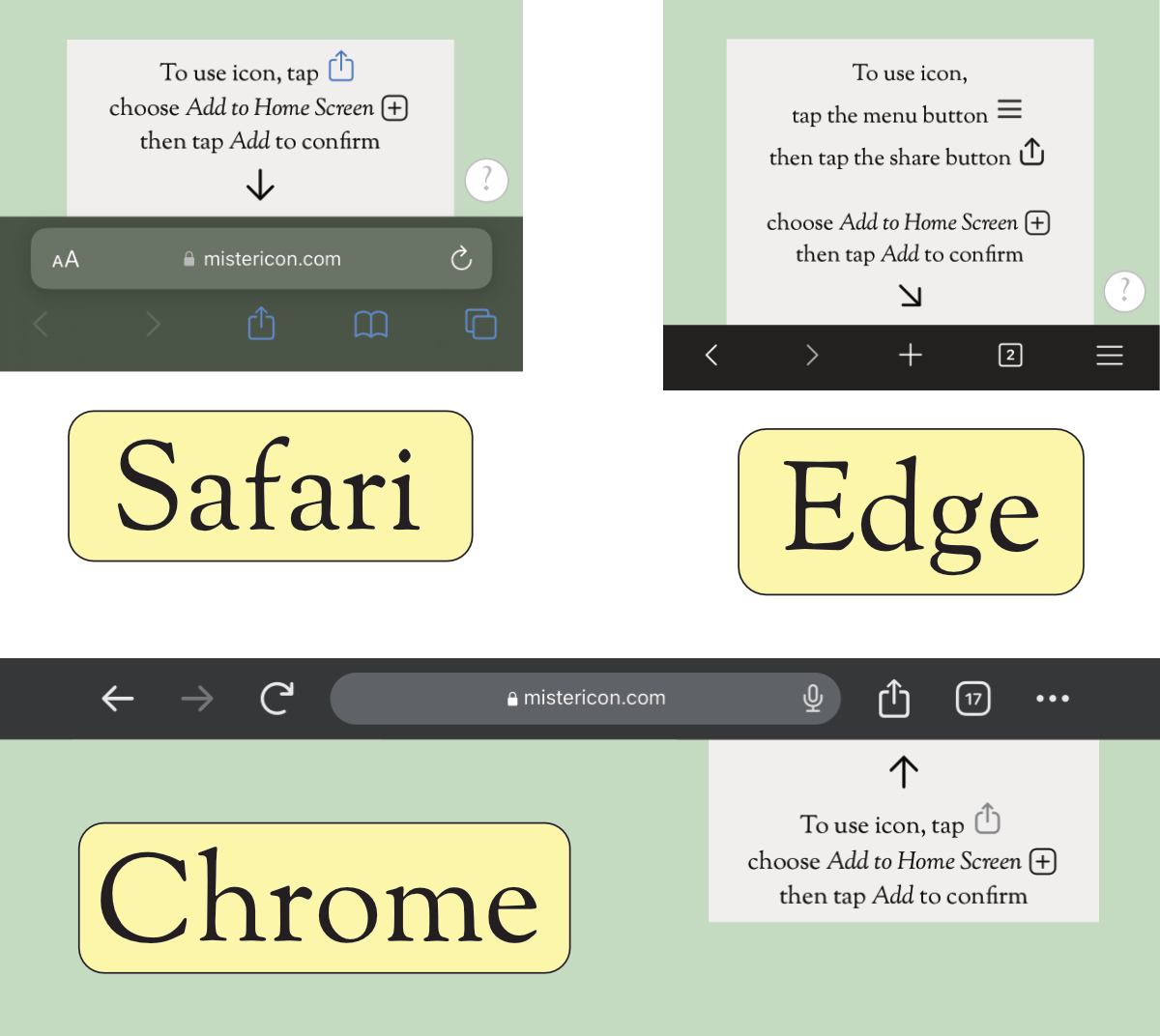
But the Share button looks a bit different, depending on the browser...

And in some cases, like Firefox (and Edge in some circumstances), you have to hit the Menu button first, before you can even find the Share button.
As mentioned before, iPhone Safari has the Share button down the bottom middle.
iPhone Orion has it in exactly the same spot, which is great.
But iPhone Chrome, DuckDuckGo & Tempest have it up the top right.
iPhone Edge used to have it down the bottom right, but now hides it behind a menu.
iPhone Firefox hides it behind a menu too.
And the iPad versions of these browsers complicate things even further.
It's tricky, but after a lot of testing I think I have finally implemented simple instructions that correctly explain how to activate ATHS on a range of different browsers. I won't be able to cover all of the browsers that are available on the App Store, but hopefully if you are using a browser where my instructions don't match up exactly, you will still be able to find the ATHS option somewhere, assuming that the browser you are using supports it. The ability for third-party browsers to offer ATHS is still relatively new, so it will take some time before the feature is available everywhere.

Most users of Mister Icon hopefully won't even realise that the ATHS instructions are slightly different on different web browsers, as that's not really the point. The goal is simply to make the installation of icons as quick and easy as possible, regardless of what browser is being used.
Thanks for reading this article. I hope it provides an insight into how much behind the scenes work can go into something which can seem, on the surface, to be trivial.

